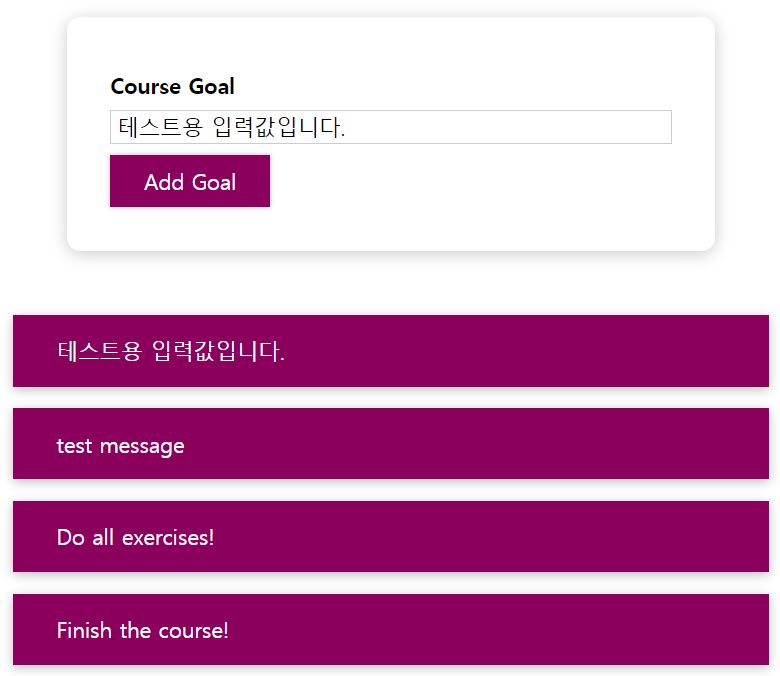
최근 학습한 내용의 복습과 향후 참조할 레퍼런스 용도로 제작된 내용입니다. 내용에 실수가 있거나 오탈자가 발견되실 경우, 상단의 컨텍폼을 통해 연락주시면 감사하겠습니다. 위와 같은 컨텍폼을 작성했다고 가정합니다. (하단 폼소스-1) 사용자가 입력창에 값을 입력하고 버튼을 누르면, 하단에 해당 내용이 표시되는 간단한 예제입니다. 이때, 사용자가 빈값으로 버튼을 누르면, 입력창이 빨간색으로 변하게됩니다. 여기서, css…
Dynamic style – manipulating CSS with JavaScript – 자바스크립트 반응형 레이아웃 구현 방법 – How to dynamically create CSS class in JavaScript and apply?