This is the short tutorial for Shopify Them Kit installation process and how to connect it with Shopify store.
I have created this blog in purpose of self-study and future reference, so feel free to contact me if you have any questions or have found any errors. Hope it helps Shopify development starters as well.
Open the Terminal:
> choco install themekit

> C:\Program Files\themekit
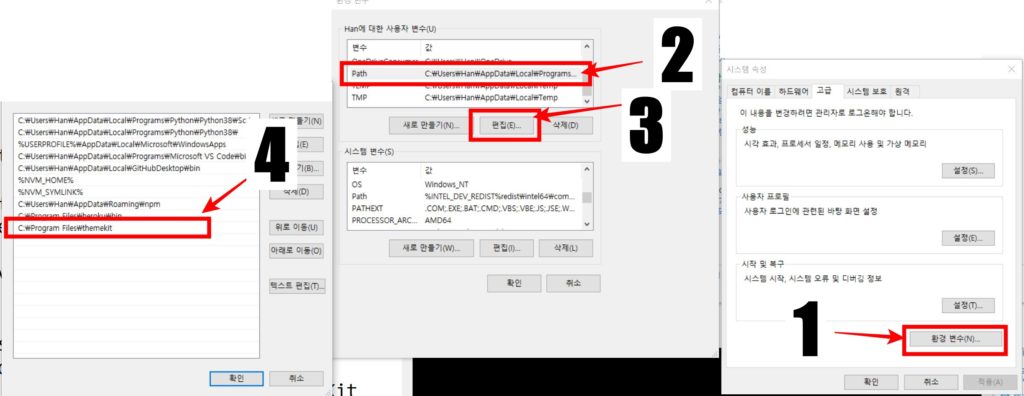
Control panel > System setting > Environment Variables > Select Path and Click edit > Add the path:
C > Program Files > Create a New folder (ex: themekit)
Copy the path for later
C:\Program Files\themekit
Create the project folder > Check the path for later as well
C:\Users\Han\Desktop\Freemote\development\zomokTheme>
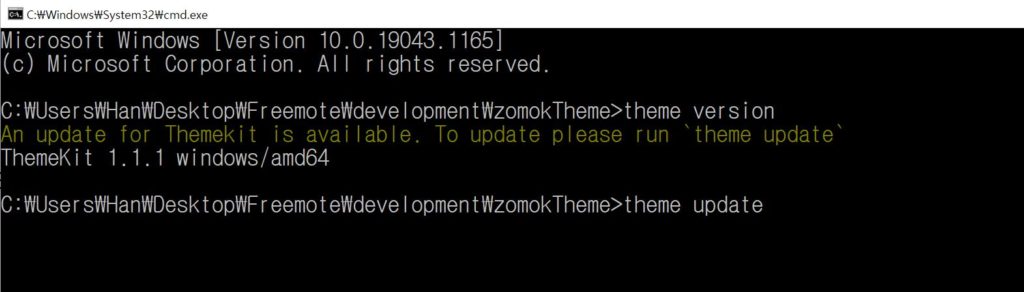
Open the terminal:
Enter the “theme version”
(check version and update if available, option)* If you see the version, then, theme kit is installed properly.

After you install Theme Kit, you need to get a Theme Kit password to connect Theme Kit to your store and manage your template files. The store owner or a staff member with the appropriate permissions can create a Theme Kit password for you using the Theme Kit Access app.
Access the store dashboard
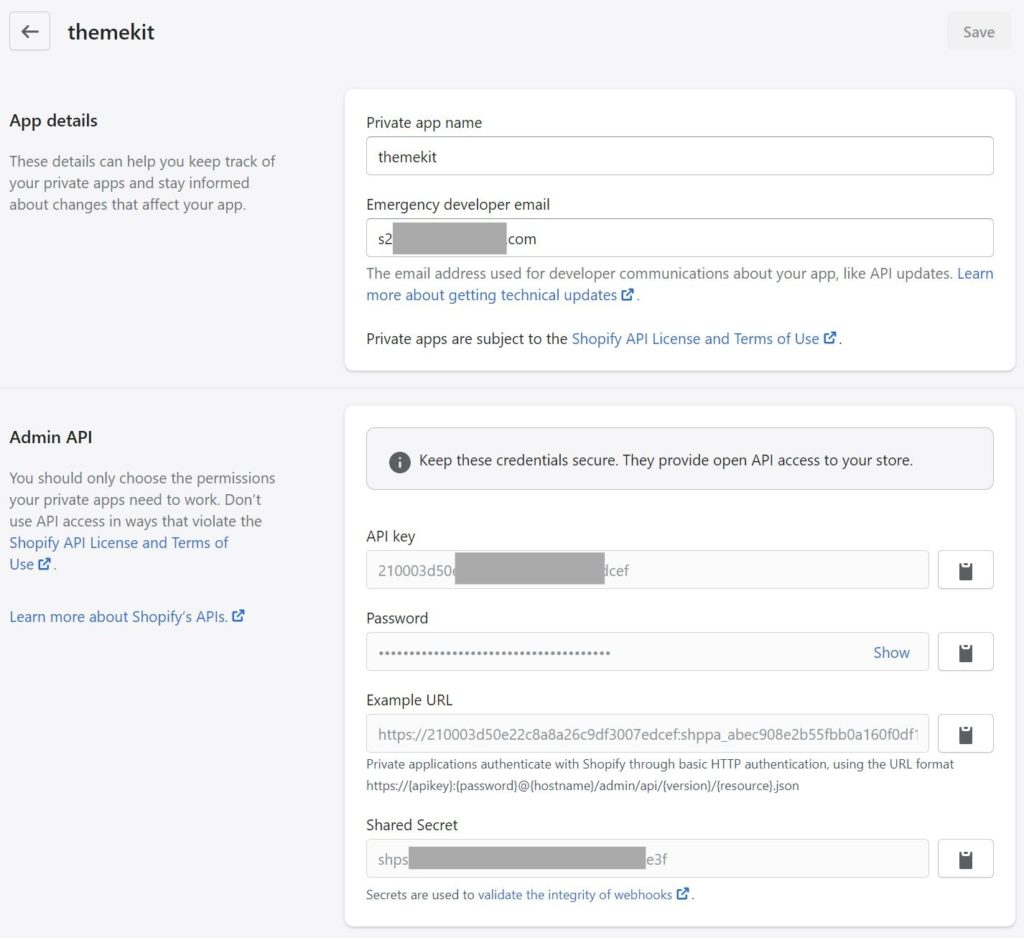
Access Shopify Store > Apps > Manage private apps > Create Private App
Enter the Name of App, Email address

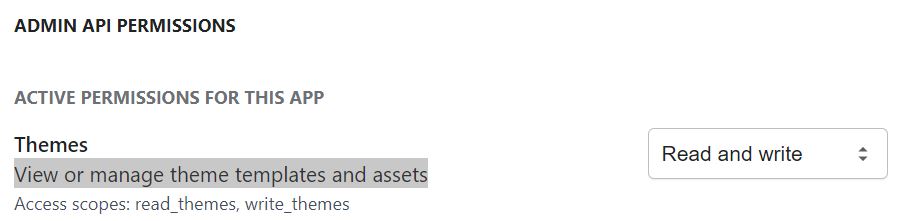
Grant permission:
View or manage theme templates and assets > Read and Write

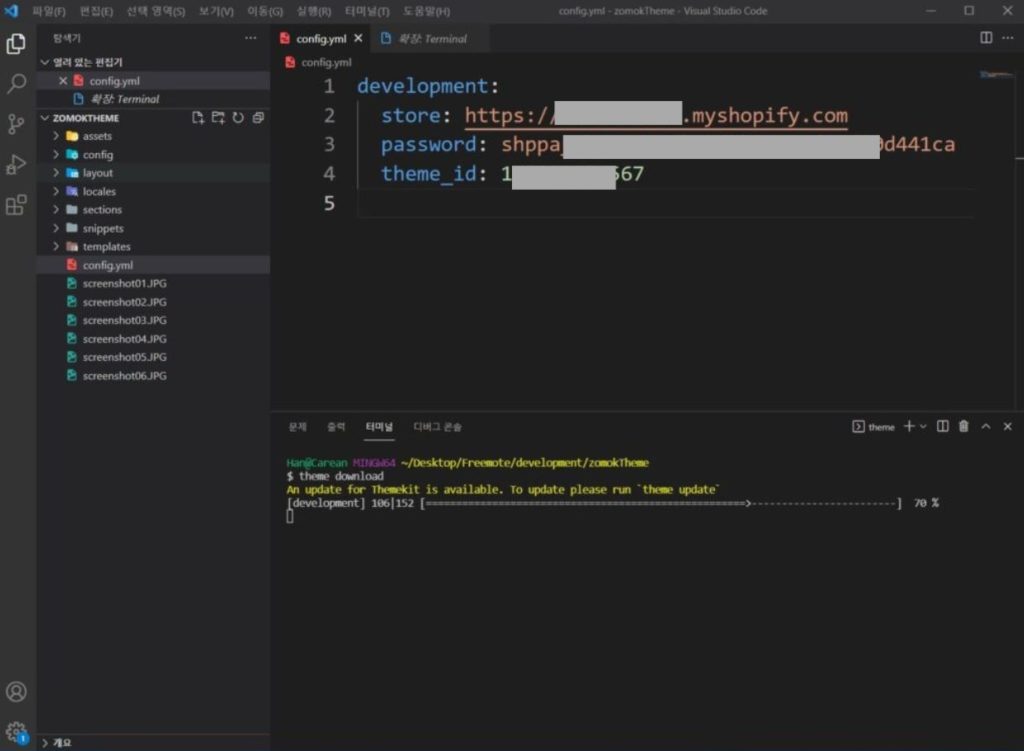
Open the project folder via VS code.
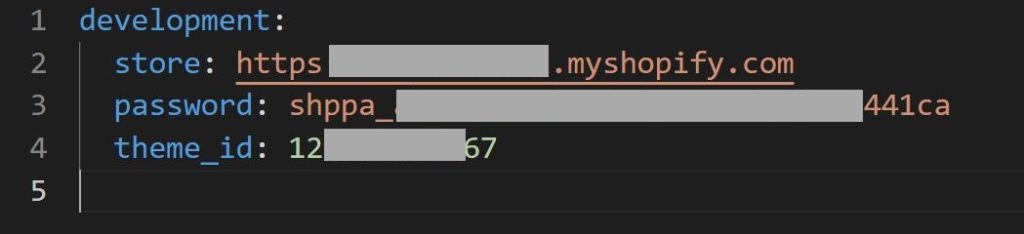
Create the file named, “config.yml”

Generate the following code and enter your information
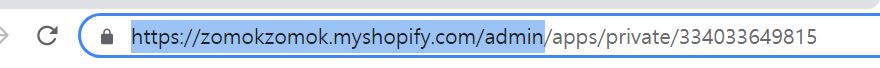
store : Open the store and grab the store name from the URL *must remove the latest “/” on store URL
password: Apps > Manage private apps > Click the app name > copy the password from the screen
theme_id: Online Store > Theme library > Development Theme(Actions tab) > Edit Code > grab the theme_id from the URL (example: 1259xxxxxxxxxx)

Open terminal from VS code
> theme download
Once it completed, the directories will be generated.

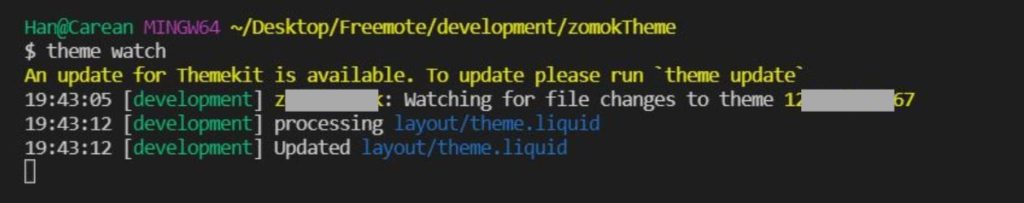
Execute
> theme watch

Validate the theme kit Installation and Connection
layout > theme.liquid > enter the “test2” on top and save
Go back to OnlineStore > Development Theme > Actions > Preview
test2 is on top.

FYI, make sure to check through development Theme since you did not published the theme yet.
